Wraz z wzrastającą liczbą samochodów w miastach, wzrasta również czas poszukiwania przez kierowcę miejsca parkingowego. Szacuje się, że ponad 20% pojazdów w ruchu to samochody, których kierowcy nie mogą znaleźć wolnego miejsca parkingowego.
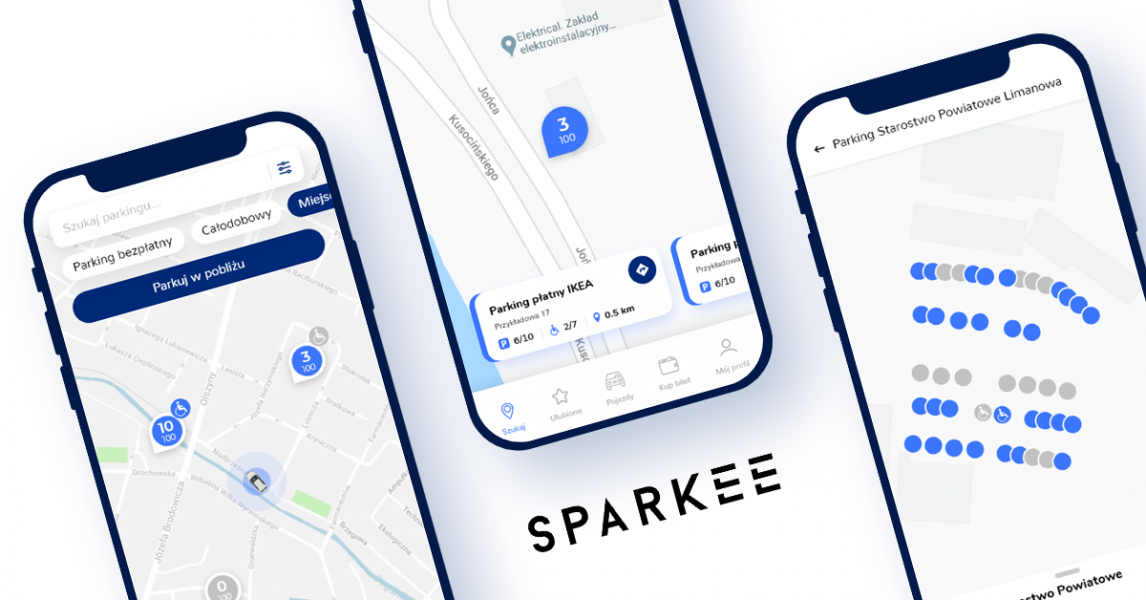
W konsekwencji mamy do czynienia ze sztucznym wzrostem ilości pojazdów na drogach. Rozwiązaniem tego problemu jest budowany przez nas inteligentny system Sparkee, który ułatwia zarządzanie parkingami oraz dostarczanie kierowcom informacji na ich temat. . Jego część to aplikacja dla kierowców. Nasz zespół wciąż rozwija aplikację, zbiera opinie od użytkowników i pracuje nad poprawieniem komfortu korzystania z niej. W tym celu postawiliśmy sobie wyzwanie - redesign aplikacji mobilnej oraz poprawa jej użyteczności. O tym, jakie zmiany wprowadziliśmy i z jakimi wyzwaniami musieliśmy się zmierzyć, przeczytacie w poniższym case study.
Projekt: Sparkee
Branża: system inteligentnego parkowania i zarządzania parkingami
Cel projektu: Redesign aplikacji mobilnej i poprawienie jej użyteczności
Technologie: React Native, WebAPI
Czas trwania projektu: 6 miesięcy
Kontekst projektu
Jednym z elementów systemu Sparkee jest aplikacja mobilna, umożliwiająca kierowcom wyszukiwanie wolnych miejsc parkingowych w czasie rzeczywistym. W związku z dynamicznym rozwojem całego projektu oraz jego rozbudową o nowe funkcje, podjęliśmy próbę redesignu aplikacji i wyeliminowaniu z niej błędów związanych z użytecznością.
Etapy realizacji projektu
Etap 1: Zebranie insightów i wymagań
Chcieliśmy, aby przygotowana aplikacja nie tylko spełniała wymagania zespołu odpowiedzialnego za rozwój projektu, ale także powstawała w podejściu Human-centred design - z myślą o potrzebach użytkowników końcowych. Określonymi przez nas użytkownikami wczesnego rynku (tzw. Early adopters) są kierowcy poruszający się głównie na obszarze większych miast, którzy ze względu na specyfikę pracy muszą przemieszczać się po całym mieście. Poruszają się samochodem nieuprzywilejowanym i szukają miejsc parkingowych nawet w centrum. Mowa tu np. o technikach usług telewizji kablowej, serwisantach czy przedstawicielach handlowych.
Ważne było dla nas zrozumienie grupy docelowej, ale również zebranie opinii na temat poprzedniej wersji aplikacji. Dodatkowo, w trakcie prac przeprowadzaliśmy szereg “testów korytarzowych” - jest to nieformalna metoda badawcza, w której o opinie prosi się współpracowników - w naszym wypadku aktywnych kierowców. Takie podejście dało nam wiedzę o elementach, które wymagają gruntownej przebudowy, pozwoliło wyznaczyć kierunki dalszego rozwoju systemu, a także szybko testować wprowadzone zmiany i poprawki.
Pierwszy problem w użyteczności aplikacji pojawiał się już na samym początku. Aby określić odpowiednie miejsce parkingowe dla naszego pojazdu, system wymagał podania długości oraz szerokości samochodu. Z zebranych informacji dowiedzieliśmy się, że podanie takich danych wymaga od użytkownika opuszczenia aplikacji i wykonania dodatkowych aktywności związanych ze sprawdzeniem wymiarów posiadanego przez niego pojazdu.
Kolejna kwestia dotyczyła funkcji Parkuj w pobliżu, której zadaniem jest znalezienie wolnego miejsca parkingowego w odległości 2 km od lokalizacji naszego urządzenia. W poprzedniej wersji aplikacji brakowało możliwości sterowania promieniem, w obrębie którego system wyszukiwał wolne miejsca parkingowe. W związku z tym pojawiały się sytuacje, w których aplikacja informowała użytkownika o braku miejsca i nie oferowała mu możliwości sterowania obszarem, w którym mógłby on poszukać alternatywnego parkingu.
Następnym elementem, który określiliśmy jako wymagający usprawnień było działanie wyszukiwarki. Po wpisaniu danego miasta, w obrębie którego chcieliśmy znaleźć miejsce, aplikacja automatycznie wyświetlała nam szczegóły jednego parkingu, bez możliwości szybkiego sprawdzenia ilości dostępnych parkingów w całym mieście.
Ponadto rozwój projektu sprawił, że zaszła potrzeba modyfikacji pierwotnych założeń i wyposażenia aplikacji o dodatkowe funkcje:
● Możliwość płacenia za parking w aplikacji
● Nawigowanie kierowcy do wolnego miejsca parkingowego.
Zależało nam na tym, by doświadczenie poszukiwania miejsca parkingowego wspomagane przez naszą aplikację było jak najbardziej kompleksowe. W związku z tym postawiliśmy sobie za cel, by akcje związane z nawigacją czy opłaceniem parkingu odbywały się bezpośrednio w aplikacji, bez konieczności wybierania innych systemów.
Etap 2: UX/UI Design
Prace projektowe rozpoczęliśmy od wprowadzenia poprawek w funkcjach, które były szczególnie istotne z punktu widzenia użytkowników.
Podawanie wymiarów samochodu
W pierwszej kolejności przebudowaliśmy widok, który dotyczy wprowadzania przez użytkownika wymiarów samochodu. Po zespołowym rozważeniu wszystkich dostępnych opcji, dostrzegliśmy możliwość segregacji samochodów osobowych ze względu na 3 podkategorie (mały - do 4,3 m, średni - od 4,3-4,7 m oraz duży - powyżej 4,7 m). Dodatkowo wkomponowaliśmy podpowiedzi z konkretnymi modelami pojazdów, które mogą wspomóc użytkownika w zakwalifikowaniu jego samochodu do konkretnej grupy.
Mając na uwadze, że w aplikacji pojawi się możliwość płatności za miejsce, dodaliśmy też możliwość wpisywania numeru rejestracyjnego pojazdów, co jest wymagane przez większość parkingów.
.png)
Podstawowy widok mapy
Po zakończeniu procesu rejestracji użytkownik widzi mapę, na której zaznaczona jest zarówno pozycja jego, jak i parkingów. W nowej wersji aplikacji zwróciliśmy uwagę na możliwości filtrowania (w poprzedniej wersji filtry dotyczyły tylko miejsc dla niepełnosprawnych).
Obecnie użytkownik może wyszukiwać parkingi po istotnych dla niego cechach, na przykład po odległości w jakiej znajduje się od danego parkingu. Ponadto użytkownik od razu otrzymuje informację o ilości wolnych miejsc na danym parkingu - zarówno liczbowo, jak i za pomocą koloru.
Dodatkowo, warto zwrócić uwagę na fakt, że w przypadku wybrania opcji o pokazywaniu na mapie miejsc dla niepełnosprawnych, ta informacja jest od razu wyświetlana na odpowiednich wskaźnikach parkingów.
Kolejna zmiana dotyczyła funkcji Parkuj w pobliżu. W nowej wersji aplikacji dodaliśmy możliwość sterowania promieniem, w obrębie którego system ma szukać wolnych miejsc parkingowych, a także podgląd skróconej listy parkingów.
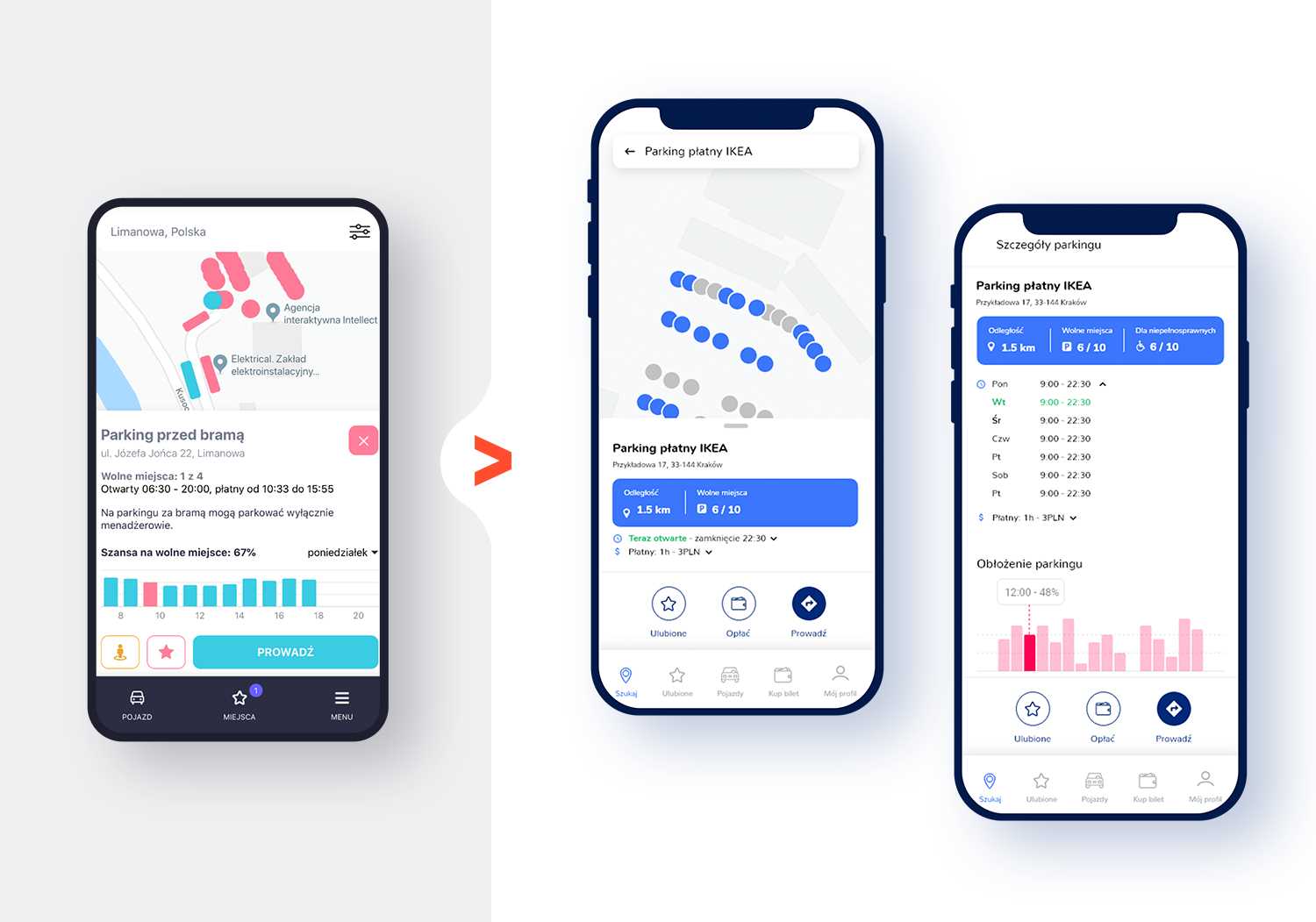
Szczegóły parkingu
Po wybraniu konkretnego parkingu użytkownik widzi szczegółowe informacje o nim, m.in. wolne miejsca, godziny otwarcia, opłaty. Dodatkowo zyskuje dostęp do wykresu, przedstawiającego obłożenie danego parkingu w ujęciu godzinowym dla aktualnego dnia. Wykres generowany jest na podstawie danych historycznych.
W poprzedniej wersji aplikacji pojawiał się problem z czytelnością i gradacją najważniejszych informacji oraz ich optycznym oddzieleniem od siebie. Obecnie postawiliśmy na wyraźne podkreślenie najważniejszych kwestii - odległości do miejsca parkingowego i ilości wolnych miejsc. Poprawiliśmy również czytelność wykresu związanego z obłożeniem parkingu - wykres przestał być mylący i jasno sugeruje obecnie, że dotyczy obłożenia parkingu.

Ulubione parkingi
Aby zachować spójność w obrębie nowej wersji aplikacji, zmianie uległa też funkcja dodawania parkingów do ulubionych. Postawiliśmy na listę scrollowaną w dół (a nie w bok), aby umożliwić użytkownikowi łatwiejszy dostęp do wszystkich elementów. Dodatkowo użytkownik widzi ilość wolnych miejsc na ulubionym parkingu, może wyznaczyć trasę do niego, czy w prosty sposób usunąć dany element z listy.
Powiadomienia
Kolejna kwestia, którą wymagała dłuższego rozważenia, dotyczyła sytuacji, w której miejsce użytkownika zostało zajęte przez innego kierowcę. Aplikacja powinna w czytelny sposób poinformować odbiorcę o zaistniałym problemie i sugerować możliwe rozwiązania. Zdecydowaliśmy, że Sparkee w takiej sytuacji będzie dawał użytkownikowi 3 możliwości: nawigowanie do innego miejsca parkingowego, kontynuowanie jazdy, zakończenie prowadzenia na parking.
Etap 3: Projekt nowych funkcji
W toku rozwoju projektu powstała potrzeba rozbudowania aplikacji o dodatkowe funkcje:
● Nawigowanie do miejsca parkingowego
● Możliwość uiszczenia opłaty parkingowej.
W przypadku nawigacji postawiliśmy na czytelność i prostotę, skupiając się na tym, by wskazówki związane z nawigowaniem pojazdu były jak najbardziej widoczne dla kierowcy. Ważne było dla nas również, aby obsłużyć wszelkiego rodzaju wskazówki, które może dać nawigacja i przygotować do nich odpowiedni zestaw ikon.
Drugą funkcją jest możliwość płacenia za parking bezpośrednio w aplikacji. Przede wszystkim, by zminimalizować ryzyko błędnych transakcji, przed dokonaniem płatności informujemy użytkownika jaki parking opłaca (na podstawie lokalizacji użytkownika) oraz dajemy mu możliwość zmiany parkingu. Następnie ma on również możliwość wybrania czasu postoju oraz sposobu płatności. Ważną kwestią z punktu widzenia użyteczności jest powiadamianie użytkownika o upływającej ważności wykupionego biletu parkingowego i możliwość łatwego przedłużenia czasu parkowania.
Podsumowanie i wnioski
Bardzo ważnym elementem naszej pracy było zebranie informacji o problemach z użytecznością, które pojawiały się w poprzedniej wersji i jak najbardziej optymalne rozwiązanie ich. Skupiliśmy się na poprawie czytelności, przykładowo poprzez zwiększenie kontrastów w całej aplikacji, czy poukładanie hierarchii informacji (np.: przy szczegółach konkretnego parkingu). Nowa wersja daje również użytkownikowi większą kontrolę nad systemem i swobodę działania - kierowca ma rozbudowane możliwości filtrowania (ale nie nadmiernie), może sterować promieniem, w obrębie którego aplikacja wyszukuje mu wolne miejsce, czy ma wpływ na edycję parkingu, za który chce dokonać opłaty. W stosunku do poprzedniego rozwiązania nowa wersja zapewnia większą wygodę użytkowania, dużo lepiej radzi sobie z obsługą błędów i eksponuje informacje najbardziej istotne dla korzystających z niej osób.